Flexibility in defining header styles is vital to any blog tools. In case of blogger, it is very easy to add an image to the blog's header. This article will outline simple steps helping you add a background image to your Blogger blog's header and align your header background image through CSS code.
Step 1: Sign in to your blog Visit Blogger Blog home page at: http://blogspot.com/ or http://www.blogger.com/ and sign in with your Google account.
Step 2: Go to 'Page Elements' page of your Blogger blog
A Google account can be used to manage many blogs. When you sign in to your blog, you are presented with the main dashboard. You can click Design link and then 'Page Elements' tab.


Step 3: Add a background image to your blogger blog
In the 'Page Elements' click 'Edit' button near your header element.

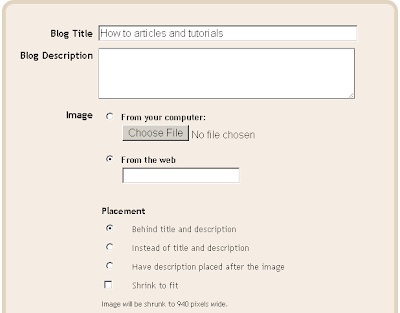
In the new popup window, you can chose to upload your image from your computer or provide your image's url. You can then choose to place your image behind title and description.

Step 4: Align your header background image
After uploading your blog header image via Page Elements, blogger will automaticlaly align your image to the left of the screen as in the following picture.
All you need to do is overriding the 'header-inner' element class in order to align your header background image to the right or center.
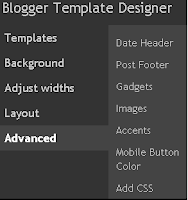
- Choose Design / Template Designer / Advanced / Add CSS.

- In order to align your background image to the center of the screen, enter the following CSS code to 'Add Custom CSS' tab.
- In order to align your background image to the right of the screen, modify the above CSS code with background-position: center -> background-position: right.
- In order to align your background image to a particular position on the screen, use the background-position CSS element that is:
#header-inner {background-position:30px 20px !important;
width: 100% !important; padding: 0px; margin-left: 0px;}
- Click 'Apply to Blog' button to finish modifying your CSS styles. Now your blog header's background image should be aligned to any position that you want.



No comments:
Post a Comment